Environments in We Were Here Together
Environments in
We Were Here Together
OCTOBER 8, 2019 | IN ART, DEVELOPMENT, WE WERE HERE TOGETHER | BY TOTAL MAYHEM GAMES
Including some new teaser screenshots!
We Were Here Together will bring players to an entirely new part of the Castle – while so far everything has been the classic medieval corridors, lots of dark stone, impressive staircases and balconies, mixed with heavy wood and metal, the new game offers a new take on the series’ showpiece, inside and out.
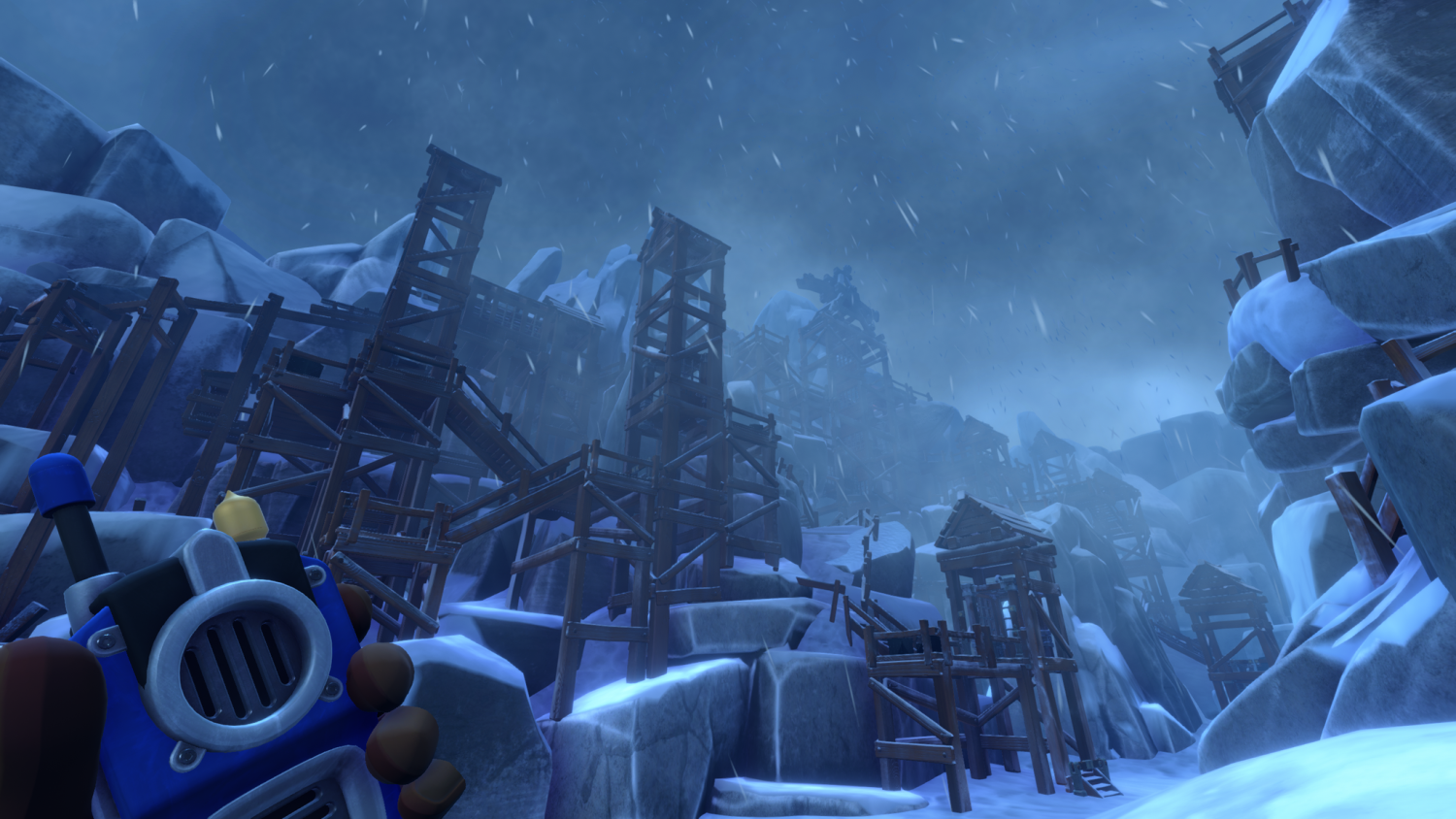
Castle Rock did not in fact emerge fully formed from the snow and ice of Antarctica – it was built by someone. Of course if you want to learn more about who and why, you’ll have to play the game! You will spend quite some time outside the castle, clambering around scaffolding, traversing snowy paths, and creeping along frozen ledges. While previous explorers found themselves effectively invited inside Castle Rock, making an entrance this time may prove more challenging.

These new environments aren’t just for sightseeing. Longer sight lines opens up more puzzle possibilities, and this makes cooperation important even when you and your partner are together and can both visit the same areas. You can’t be and see everywhere at once, so better split up and make use of those walkie-talkies! Larger environments also means more space to scour for clues, and more places which could hide secrets…

There is also a new part of the castle interior. While everything players have seen in We Were Here games so far is cold and silent, the greenhouses still have life within! With an abundance of glass windows and high ceilings, you might think that they would be less oppressive than the rest of the castle… but there’s something in the air, even here. A stifling corruption that makes you wonder – are the plants only living things in here with you?

The greenhouses are part of a monastery section of the castle, and we know what monks are famous for brewing! The systems to maintain the plants found inside the greenhouse are not simple, and you can bet that puzzles await! Returning players will find the green hues of this new location quite a change from their previous visits to Castle Rock, where stone, statues and metal were often the order of the day.
However, caution is advised. Even the plants here have been influenced by the dark aura of the castle, resulting in some monstrous things. In the screenshot below, we have more of a venus mantrap than a flytrap!

We’ll end on a more pleasant note – the expedition base camp where you start the game. This comfortable cabin provides a gentle introduction to the game, though the puzzles here aren’t anything to scoff at. It provides a base for the player characters and gives players more background about who they are and what they’re doing. You can also discern other information… given those dishes in the sink, either someone has skipped their turn at washing up, or the explorers as a whole aren’t big tidiness fanatics!

The base camp also serves as a contrast to later parts of the game. Players will pass from the warm wood tones of the base camp into the icy blues of the Antarctic exteriors. And then? Into the castle itself, and who knows what awaits you there…
We Were Here Together can be wishlisted on Steam now, and will be released on October 10th!
Walkie-Talk - The Base Camp
Walkie-Talk
The Base Camp
OCTOBER 4, 2019 | IN ART, DEVELOPMENT, WE WERE HERE TOGETHER | BY TOTAL MAYHEM GAMES
Behind the Scenes
Welcome to another edition of Walkie-Talk! In a previous post we showed you an image of the inside of Scott’s hut in Antarctica which we used for inspiration. What about the outside of the base camp though?
Here’s an example of what we were thinking of as a base for the exterior look. A pretty classic log cabin, with some useful odds and ends scattered around outside. However, a building like this alone would be a little dull, and we wanted to spice things up a little with some light steampunk elements.

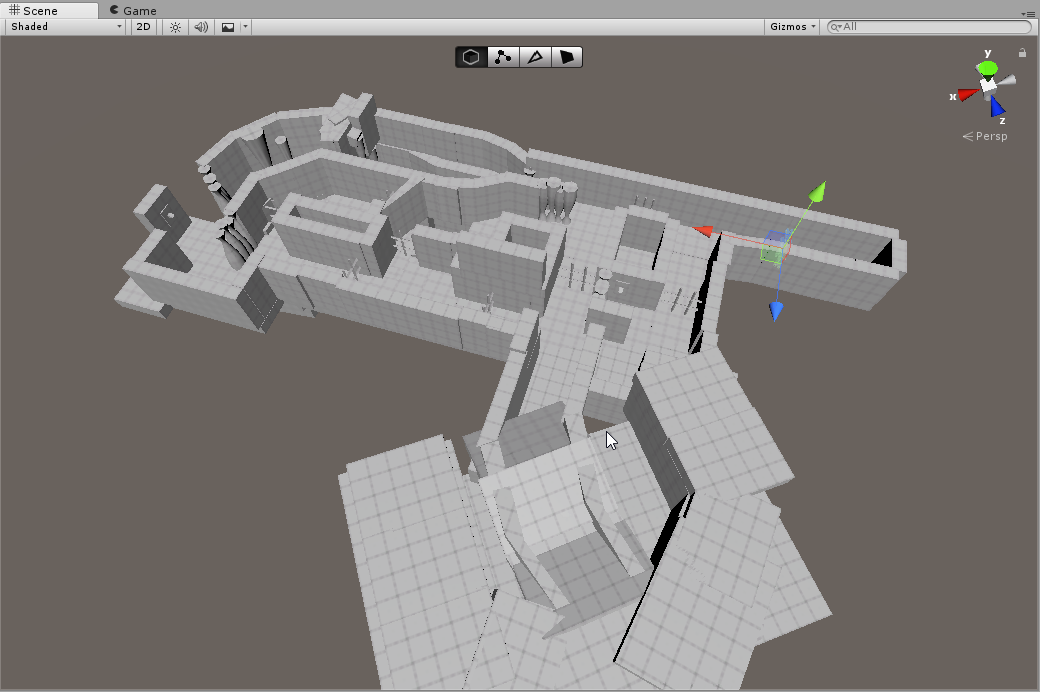
An early version of the base camp viewed in Unity.
And what says steampunk more than pipes? Along with nice chunky windows, the satellite dish antennas, and fuel tanks, our base camp is recognizable while still having a personality of its own. Remember, this isn’t all just eye-candy – you and your partner have puzzles to solve at the base camp.

The base camp area as it looks today!
Here’s the final product! Adding colour makes a big difference, and you can see we removed some of the pipes and tanks from the base camp itself and moved them to a new section, seen in the foreground here. That’s all for now!
Walkie-Talk - Puzzling on Puzzles with Niels
Walkie-Talk
Puzzling on Puzzles with Niels
MAY 14, 2019 | IN ABOUT, DEVELOPMENT, WE WERE HERE TOGETHER | BY TOTAL MAYHEM GAMES

It was puzzle and computer game designer Scott Kim who said: ‘My goal as a puzzle designer is to create a meaningful experience for the player, not just ‘I solved it.’
It’s a good philosophy, especially when you’re trying to create a game like We Were Here Together, which is about atmosphere and exploration as well as solving puzzles.
Getting the balance right can be a challenge – from one point of view, the We Were Here games are all about puzzles. From another point of view they’re all about leaving your best friend to die, but let’s not get into that right now…
Where do we get our puzzles from? To find out, we talked to one of our designers, Niels de Jong.
Walkie-Talk:
Greeting Niels, thanks for taking the time to answer our questions today! Let’s start with the big one: where do the puzzle ideas for the We Were Here series come from?
Niels de Jong:
We steal them from others of course. ;p
Seriously though, ideas can come from a lot of different places.
An approach we take a lot lately is to do a quick summary of everything we already know about the point in the game we want to create a puzzle for, and then we start throwing ideas at each other. In these brainstorming sessions, we can quickly discuss different options. The advantage of working with three game designers is that you rarely run out of ideas!

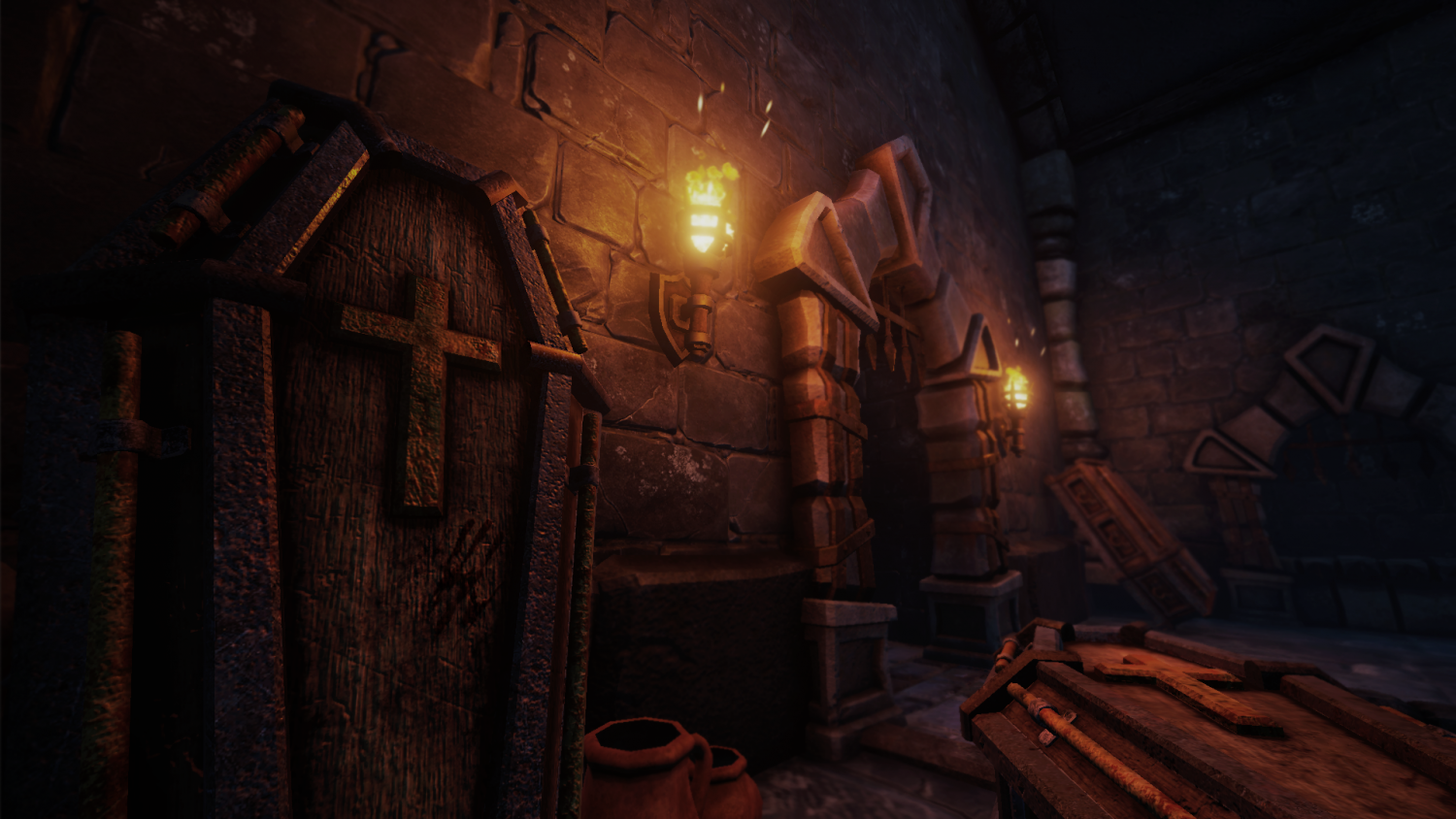
We’re able to take this approach because we know what most environments are going to be at this point in development. An example of an environment is the crypt at the start of We Were Here Together. So we start off with knowing it is a crypt-like space, and the general atmosphere we want players to feel. The position of the puzzle in the complete game flow is also important. You don’t want to have several high-pressure puzzles in a row, for example. These limitations are often a source of inspiration.
Can anyone suggest puzzle ideas, or is it just the designers that come up with concepts?
Everyone can suggest ideas! The thing is, it takes more than an idea to get to a functioning puzzle. So while other team members can provide the initial point of inspiration, there is still a lot of work that is mostly done by the design team.
Another thing to note is that while we call most of the things we make puzzles, they do not necessarily have to be puzzles. The game is about playing together first and foremost. So if you are doing something besides solving puzzles together and you’re having a great time, then that’s a win for us!
In my experience, the fun is in trying to figure out how not to fail completely at any given task or puzzle… on a side note, I need to find new, better coordinated friends.
Once you have an idea though, how do you work out the details of a puzzle?
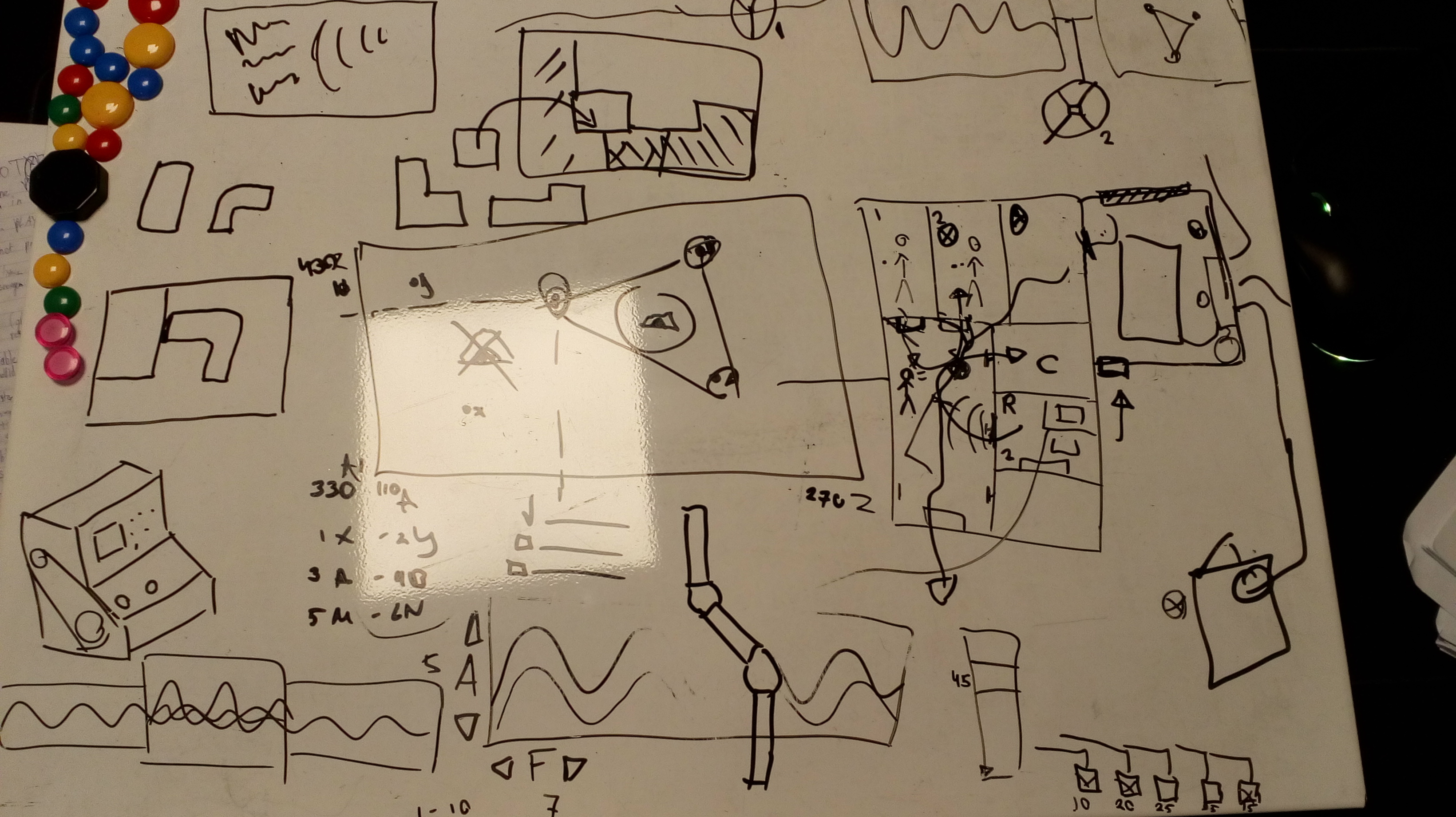
Currently we have a way of pushing puzzles through several stages that are more or less the same for each puzzle. We start off with an initial brainstorm as already described. The next stage is to create a paper prototype of the puzzle. Some puzzles are difficult to paper prototype, so we sometimes skip this step and go straight to the next step: whiteboxing.

After testing the paper prototype and making changes based on feedback from testers, we start bringing the puzzle to the digital medium. This usually involves placing the puzzle elements in a 3D space, thinking about viewing angles and level layout and placing lighting.
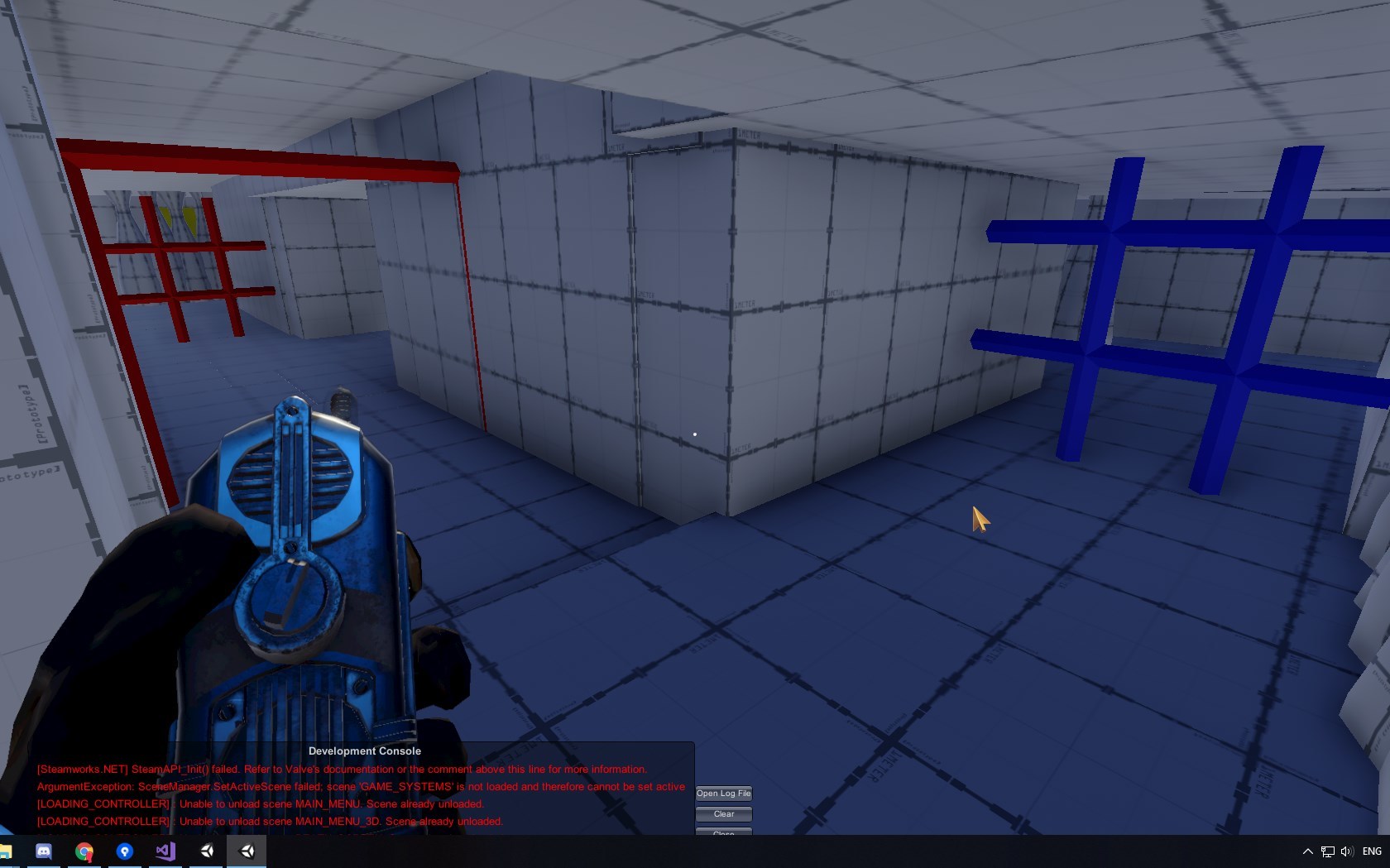
After this whiteboxing step, we start preparing the puzzle for alpha testing. By this point, we know the puzzle is playable IF you understand it. Of course, understanding how a puzzle works is part of the challenge. In this step, we mostly focus on adding feedback elements that tell the player how a puzzle works. An example: where before you were “pressing” a cube, there is now has an actual button model and a click-sound plays when you press it.
After adding extra feedback elements, a puzzle goes into an alpha build, where all our lovely alpha testers can give feedback and we can spot any glaring issues.
Do you ever encounter problems turning a puzzle from a paper prototype into a digital form – going from the paper prototype to whiteboxing?
Yes, definitely. It makes a big difference whether you are controlling an avatar in a 3D world or looking at some pieces of paper. When fleshing out initial ideas (the brainstorming part), we try to think about how the puzzle will fit in the digital game, even when we do not immediately test the puzzle digitally.
 An example: we were working on a puzzle in a cave. The paper prototype was very doable. But of course, when you’re actually standing in a cramped cave with a wall in front of your nose, you have no overview of the entire level. Having no overview means you cannot plan your moves, which in turn means solving the puzzle becomes much, much harder. We had people who ran around in circles both figuratively and literally, because there was no way to distinguish between separate paths in this cave.
An example: we were working on a puzzle in a cave. The paper prototype was very doable. But of course, when you’re actually standing in a cramped cave with a wall in front of your nose, you have no overview of the entire level. Having no overview means you cannot plan your moves, which in turn means solving the puzzle becomes much, much harder. We had people who ran around in circles both figuratively and literally, because there was no way to distinguish between separate paths in this cave.
I swear I wasn’t one of those people! On the subject of testing, what is the process for testing out puzzles?
We try to annoy our colleagues as much as possible by regularly asking them to test new puzzles! Because we can sit right next to them, we can improvise and get an idea of what a puzzle would be like, without having to actually make each and every element or have the game enforce every limitation. I think it’s time for me to mention the alpha tests again! Those give invaluable feedback.

Thank you for your time!
So there you have it – puzzles definitely don’t spring into existence fully formed, and it can be a tough process sometimes to make them work at all, no matter how cool the initial idea is. Join us in the next edition of Walkie-Talk to hear more from your favorite studio!
Walkie Talk - Inspiration
Walkie-Talk
Inspiration
FEBRUARY 2, 2019 | IN DEVELOPMENT, NEWS, WE WERE HERE TOGETHER | BY TOTAL MAYHEM GAMES
Welcome to our first We Were Here Together dev blog! Our plan is to use these posts to talk a bit about our creative process, show off some work-in-progress assets, and generally lift the curtain a little on how we develop our games.
For this first blog, we’ll look at some of the places we take inspiration from when creating assets and designing locations for We Were Here Together. We draw inspiration from all kinds of things as we work on our games – anything from photographs to painted artwork to bits of old stories and legends can be useful! Here are a few of the images we’ve been using as we work on the base camp – a new location you’ll be able to explore together in We Were Here Together, the next game in our coop puzzle series!

The first image is from Scott’s Hut in Antarctica, which was built in 1911, last saw use in 1917, and is still standing today. It’s well preserved due to the incredible cold! Naturally the structures you’ll see in the new game will be more modern, but in terms of layout and general atmosphere Scott’s Hut is still great inspiration.

The second image is more modern. Of course the walkie-talkies will still be a central part of the game in We Were Here Together, and communication in general is vital in any expedition to unexplored places. The mess of devices and cables is also appropriate for We Were Here because figuring it out could practically be a puzzle by itself… or maybe it already is 😉

Finally, the third image is a typical art-deco building. Our visual style is a combination of 70s, art-deco, steampunk, and other elements. The walkie-talkies you can recognize as being heavily art-deco inspired, for instance.
We’ll have more dev blogs coming up in future, including some work-in-progress behind the scenes images from We Were Here Together! Watch this space…
Official We Were Here Together subreddit!
Official We Were Here Together subreddit!
SEPTEMBER 12, 2018 | IN FAQ, WE WERE HERE TOGETHER | BY TOTAL MAYHEM GAMES
Welcome to the We Were Here Together subreddit
r/wewerehereseries!

We have launched an official subreddit for We Were Here Together, the newest game in the We Were Here series of cooperative first-person puzzle adventures. In We Were Here Together, players will start out working together at the research base camp, before being split up when they re-enter Castle Rock…
For those who haven’t played the earlier games in the We Were Here series, they are both available on Steam. We Were Here is free, while We Were Here Too was the first commercial release from Total Mayhem Games!
- We Were Here | https://store.steampowered.com/app/582500
- We Were Here Too | https://store.steampowered.com/app/677160
- We Were Here Together | https://store.steampowered.com/app/865360
You can play the WWH games in any order – they are connected, but fully standalone, both in gameplay and story. Naturally, each game you play will reveal more hints about the history of Castle Rock.
Will you be able to make it out of Castle Rock and escape the jester’s clutches?
For the latest news on the entire We Were Here series, check out r/wewerehereseries!
Want to know more about We Were Here Together? Check out our FAQ or Steam page!

FAQ's before release!
FAQ's before release!
JANUARY 9, 2018 | IN ABOUT, FAQ, WE WERE HERE TOO | BY TOTAL MAYHEM GAMES

Hey there everybody!
We’ve has some questions lately about pricing, the beta, and the pre-orders. Therefore we answered a few prior to the release of We Were Here Too.
Q: Will the game be free?
A: No, the game will not be free. It will release on February 2nd, 2018 for $9.99.
Q: We Were Here was also free, why is We Were Here Too not?
A: We Were Here was a school project. We are working now for months to develop the sequel We Were Here Too as a professional studio. We need funds to develop more games like We Were Here and We Were Here Too in the future, and to simply pay the bills and servers.
Q: What do you get when you pre-order?
A: When you pre-order We Were Here before the 15th of January, you will have access to the closed beta. This means you are able to play the (unfinished) game two weeks before release. You will also get some exclusives.
Q: Why does the pre-order go via Humble Bundle?
A: Humble Bundle is a very indie game friendly marketplace. When you pre-order the game via the widget on our website, you will also donate 10% to charity. You will receive the Steam key on the day of release and the beta key the 15th of January. Humble is the most developer-friendly portal in terms of revenue share.
Q: Where can I pre-order?
A: You can make your purchase here!
Q: Why can’t I find We Were Here Too on the Humble Bundle store page?
A: We Were Here Too is not yet available on the Humble Bundle store page, only as a pre-order via the Humble Bundle widget on our website! From the 2nd of February, We Were Here Too will be available on humblebundle.com too.
Q: How many people are selected for the beta test and how do I apply?
A: We’ve had an overwhelming amount of fans applying for the beta test. We have already selected everyone for the beta tests, so you are not able to apply anymore. The only way you will be able to attend the beta is to pre-order We Were Here Too. Then you will have guaranteed access to the beta on the 15th of January, 6:30 PM / 18:30 CET.
Q: Will there be a mobile version of We Were Here?
A: For now we have no plans to develop a mobile version of We Were Here or We Were Here Too, but we’ll never know what the future may bring.
Q: How long will the game be?
A: It’s really hard to tell, due to the fact that it takes one person longer to solve the puzzles than the other. The average seems to be 2-4 hours the first time through. Of course, you can play the game one more time taking the other role.
Q: I can’t connect to my partner in the beta of We Were Here Too. What to do?
A: Check if your game isn’t restricted by firewall settings. You could also check the in-game language filter options. If you don’t have the same language selection, you are not able to find your friend. Make sure the UDP ports are open.
If you still have any questions, feel free to ask!
And here a beautiful still from We Were Here Too to make you just as excited as us!

Release date & pre-order
Release date & pre-order
DECEMBER 1, 2017 | IN DEVELOPMENT, NEWS, RELEASE, WE WERE HERE TOO | BY TOTAL MAYHEM GAMES
Okay, let’s rewind first before we get started.
It’s been months since we announced We Were Here Too was on its way. In those months, we at Total Mayhem Games and a lot of helping hands, have been working non stop on the We Were Here sequel. We promised you many times that we would give you more information on the release date, price, storyline and mechanics, but in these extremely busy and sometimes chaotic months, we weren’t always able to follow through on our promises.
But now, we are! We are extremely proud to announce the official launch-date on We Were Here Too. Mark 02-02-2018 in your agendas, because that will be the date We Were Here Too will be available for you on Steam for $9,99!
This game will be the product of hours and hours and hours of hard work, and we’ve never been this proud of a product we have made so far in our lives. We hope you’ll forgive us for the delays, but we promise it will all be worth it.
That’s why, from today on, you’ll be able to pre-order We Were Here Too! You’ll find the pre-order link on our website. By pre-ordering We Were Here Too you’ll be guaranteed of access to the closed beta in January!
To celebrate that We Were Here Too is closer than ever, we made you two awesome videos. The official trailer of We Were Here Too and the descriptive gameplay video are now available on Steam and YouTube. And since you’re probably on Steam already, make sure to wishlist We Were Here Too so you’ll get a notification when We Were Here Too is ready to play.
Thank you for your support, patience, and love. You guys are the reason we’re still going strong!
Official trailer We Were Here Too
Official gameplay video We Were Here Too
We Were Here Too Newsflash #3
We Were Here Too
Newsflash #3
SEPTEMBER 10, 2017 | IN DEVELOPMENT, WE WERE HERE TOO | BY TOTAL MAYHEM GAMES
One of the things we think about a lot during the development process of We Were Here Too is how we can best engage with our audience. Our first game We Were Here was – and still is – played by people from all around the world, who not necessarily have English as their mother tongue. When we were in the process of getting our game We Were Here published on Steam, it was most logical to do this in English. As native speakers of Dutch ourselves, English is the foreign language we are most familiar with and it is also the language in which most games are published on Steam. We do, however, realize that this isn’t necessarily true for the people who enjoy playing our games.
This brings us to the topics of translation and localization. For We Were Here Too we are once again developing the game in English. This applies to all the written and spoken texts that occur in the game, but also to the ways in which we keep you guys updated on the development process through our social media channels and website. But besides that we do also want to engage as many people as possible in our game and have therefore decided to have We Were Here Too translated in a number of languages. The selection of languages in which the game will be available is based on the number of players by country, as shown on Steam, but also on the number of people who speak the language in general.
Dev Blog Update #1
Dev Blog
Update #1
JULY 28, 2017 | IN DEVELOPMENT, NEWS, WE WERE HERE | BY LUCIA DE VISSER
Leaving the school project vibe behind us
Even though we’re working hard on the sequel called ‘We Were Here Too’, we haven’t forgot about We Were Here. Now, six months after the release, the game is still being played by more and more gamers worldwide. So we thought it was time to give the game a performance upgrade, allowing more gamers with lower-end setups to enjoy our game. Read all about how we achieved this as our programmers Sam and Thomas explain the fine details.
Since We Were Here started out as a school project and had to be developed in less than three months, there wasn’t too much time to optimize properly. Shortcuts in code were taken, unnecessary amounts of polygons were drawn and multiple lighting systems were stacked upon each other. Four major goals were set when starting with this overhaul:
- Increasing overall performance (Especially for lower-end systems)
- Less hiccups / frame drops
- Solving frequently reported bugs
- Preparing the game for future ports to other platforms
Spreading the load
A seamless game experience is an important part of the game. Upon entering the actual gameplay phase just after the matchmaking, a system called Dynamic Mesh Filter System (DMFS) was developed to simply split up different parts of the game (e.g. the theater and dungeon) and only enable those where the player is walking. This makes game-breaking loading screens in between puzzles obsolete. However, toggling large amounts of game objects at the same time caused hiccups as well. To improve this system, Sam redesigned it from scratch. He came up with an asynchronous recursive depth-first traversal algorithm that essentially spreads the load by enabling game objects within an area over time. In the example video you can see the player walking through the dungeon. As he walks past corners, the DMFS starts loading the area he is heading towards, and disabling those he left. This improved system, together with Occlusion Culling, makes for a smooth gameplay experience









